Autor: Grzegorz Pietrzak, r.

W ostatnim czasie mocno zainteresowałem się narzędziami dla twórców witryn wbudowanymi w przeglądarkę Firefox, po paru miesiącach muszę powiedzieć, że nie potrafię już wyobrazić sobie bez nich pracy nad tworzeniem plików CSS. Co ważne – z każdą wersją rudego lisa owych narzędzi jest coraz więcej. Postaram się przedstawić Wam najciekawsze z nich.
Edytor stylów
 Niepozorna pozycja w firefoxowym menu, która potrafi kilkukrotnie ułatwić człowiekowi pracę. Dotychczas tworzenie arkusza CSS polegało na napisaniu go w zewnętrznym programie i obserwowaniu rezultatów co jakiś czas poprzez odświeżenie stylów na stronie (lub nawet całej strony, jeśli nie było innego wyjścia - nie muszę mówić, że niektóre duże projekty potrafią działać w ślimaczym tempie). Tymczasem dostajemy do ręki genialne rozwiązanie. Włączamy wspomniany edytor, odnajdujemy na liście interesujący nas arkusz i modyfikujemy go w miarę naszych upodobań. Zmiany widzimy na bieżąco w przeglądarce, są animowane tak, abyśmy z łatwością je dostrzegli. Zapisywanie owych zmian jest trochę skomplikowane, ale nie można winić Firefoxa za to, że nie zna lokalizacji oryginalnych plików. Jeśli działamy na localhoście - wciskamy CTRL-S i odnajdujemy na dysku właściwego CSSa. Zalecam tu dużą ostrożność zwłaszcza, jeśli kod witryny nie jest podpięty do żadnego oprogramowania kontroli wersji.
Niepozorna pozycja w firefoxowym menu, która potrafi kilkukrotnie ułatwić człowiekowi pracę. Dotychczas tworzenie arkusza CSS polegało na napisaniu go w zewnętrznym programie i obserwowaniu rezultatów co jakiś czas poprzez odświeżenie stylów na stronie (lub nawet całej strony, jeśli nie było innego wyjścia - nie muszę mówić, że niektóre duże projekty potrafią działać w ślimaczym tempie). Tymczasem dostajemy do ręki genialne rozwiązanie. Włączamy wspomniany edytor, odnajdujemy na liście interesujący nas arkusz i modyfikujemy go w miarę naszych upodobań. Zmiany widzimy na bieżąco w przeglądarce, są animowane tak, abyśmy z łatwością je dostrzegli. Zapisywanie owych zmian jest trochę skomplikowane, ale nie można winić Firefoxa za to, że nie zna lokalizacji oryginalnych plików. Jeśli działamy na localhoście - wciskamy CTRL-S i odnajdujemy na dysku właściwego CSSa. Zalecam tu dużą ostrożność zwłaszcza, jeśli kod witryny nie jest podpięty do żadnego oprogramowania kontroli wersji.
Jeszcze niedawno Edytor stylów miał kilka irytujących zachowań - przede wszystkim łatwo było o przypadkowe odświeżenie strony i utratę wszelkich wprowadzonych zmian. Teraz jednak użytkownik musi potwierdzić opuszczenie danej lokalizacji. Gorąco polecam ten sposób tworzenia CSS, zwłaszcza na dwóch monitorach z Firebugiem!
Widok 3D
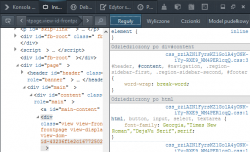
 Na pierwszy rzut oka – niepotrzebny bajer. Na drugi rzut oka – całkiem ciekawe narzędzie do zbadania topografii strony. Jeśli wyrywacie już włosy z głowy próbując odnaleźć zagubiony margines w CSS – tutaj zobaczycie go jak na dłoni. Do standardowego widoku dochodzi bowiem trzeci wymiar – "przekrój" przez wszystkie warstwy zawarte w kodzie HTML. Elementy tego widoku są klikalne, można w ten sposób zaznaczyć je i sprawdzić zajmowany przez nie obszar. Całość da się przybliżyć, oddalić, obrócić i przesunąć.
Na pierwszy rzut oka – niepotrzebny bajer. Na drugi rzut oka – całkiem ciekawe narzędzie do zbadania topografii strony. Jeśli wyrywacie już włosy z głowy próbując odnaleźć zagubiony margines w CSS – tutaj zobaczycie go jak na dłoni. Do standardowego widoku dochodzi bowiem trzeci wymiar – "przekrój" przez wszystkie warstwy zawarte w kodzie HTML. Elementy tego widoku są klikalne, można w ten sposób zaznaczyć je i sprawdzić zajmowany przez nie obszar. Całość da się przybliżyć, oddalić, obrócić i przesunąć.
Reasumując – zapewne nie będzie to najczęściej używany przez Was gadżet, ale warto mieć świadomość, że coś takiego istnieje na świecie.
Inspektor DOM i stylów
 Inspektor jest kopią tego, co doskonale znamy Firebuga. Niestety nie dorównuje funkcjonalnością swojemu pierwowzorowi, a przynajmniej takie jest moje wrażenie. Niejednokrotnie próbowałem pożegnać się z ociężałym Firebugiem, jednak ciągle do niego wracam. Czasem zdarza mi się użyć Inspektora z uwagi na jego piorunującą wręcz szybkość oraz fakt, że nie potrzebuje on do działania pełnego wczytania strony (co bywa zbawienne, gdy jakiś duży projekt odświeża przez minutę swój cache i opóźnia ładowanie elementów witryny). Jego potężną wadą jest niestety niewygodny sposób edycji HTML (używam edytowania do szybkiego sprawdzania "kuloodporności" layoutu w ekstremalnych przypadkach) oraz dość siermiężny interfejs, a zwłaszcza niezbyt intuicyjny sposób badania paddingów i marginesów w arkuszach CSS. Brak możliwości uruchomienia Inspektora i Edytora stylów w osobnych okienkach powoduje dodatkowe niedogodności.
Inspektor jest kopią tego, co doskonale znamy Firebuga. Niestety nie dorównuje funkcjonalnością swojemu pierwowzorowi, a przynajmniej takie jest moje wrażenie. Niejednokrotnie próbowałem pożegnać się z ociężałym Firebugiem, jednak ciągle do niego wracam. Czasem zdarza mi się użyć Inspektora z uwagi na jego piorunującą wręcz szybkość oraz fakt, że nie potrzebuje on do działania pełnego wczytania strony (co bywa zbawienne, gdy jakiś duży projekt odświeża przez minutę swój cache i opóźnia ładowanie elementów witryny). Jego potężną wadą jest niestety niewygodny sposób edycji HTML (używam edytowania do szybkiego sprawdzania "kuloodporności" layoutu w ekstremalnych przypadkach) oraz dość siermiężny interfejs, a zwłaszcza niezbyt intuicyjny sposób badania paddingów i marginesów w arkuszach CSS. Brak możliwości uruchomienia Inspektora i Edytora stylów w osobnych okienkach powoduje dodatkowe niedogodności.
Konsola WWW
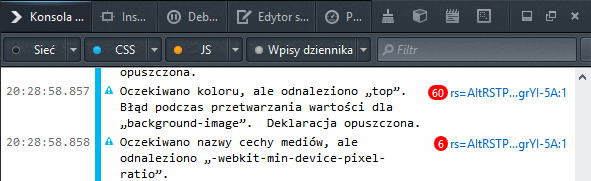
Standardowa konsola, podobna do tej z Firebuga. Jej charakterystyczną cechą jest szczegółowe raportowanie nieprawidłowości w deklaracjach CSS, zarówno na poziomie błędów, jak i najdrobniejszych ostrzeżeń. Konsola stanowi bardzo przyjemne narzędzie w przypadku, gdy chcemy w trymiga ocenić sposób działania witryny.

Debugger
O firefoxowym debuggerze nie będę się zanadto rozpisywał, nie odbiega on sposobem działania ani od Firebuga, ani od podobnych rozwiązań w innych przeglądarkach. Wyróżnia się wygoodnym wyborem pliku z listy oraz dopracowaną wyszukiwarką – szczególnie ją polecam javascriptowym developerom!
Profiler
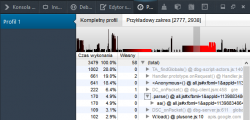
 Narzędzie tylko dla zaawansowanych. Gdy pierwszy raz je zobaczyłem, moja szczęka leżała już na podłodze. Klikamy na niewinny przycisk "start", otwieramy stronę, klikamy "stop" i otrzymujemy kompletny raport na temat tego, co działo się w przeglądarce i które operacje wykonywane podczas renderowania zabrały najwięcej czasu. Kawałek przykładowego raportu znajduje się na obrazku obok, oceńcie sami jego przydatność. Może być pomocny w optymalizacji skryptów, jak na dłoni widać w nim bowiem "najcięższe" wykonywane operacje.
Narzędzie tylko dla zaawansowanych. Gdy pierwszy raz je zobaczyłem, moja szczęka leżała już na podłodze. Klikamy na niewinny przycisk "start", otwieramy stronę, klikamy "stop" i otrzymujemy kompletny raport na temat tego, co działo się w przeglądarce i które operacje wykonywane podczas renderowania zabrały najwięcej czasu. Kawałek przykładowego raportu znajduje się na obrazku obok, oceńcie sami jego przydatność. Może być pomocny w optymalizacji skryptów, jak na dłoni widać w nim bowiem "najcięższe" wykonywane operacje.
Podświetlanie malowanego obszaru
Ciekawy gadżet podświetlający na różne kolory elementy strony, które zostały w danej chwili wyrenderowane. Dzięki niemu można na oko ocenić stopień obciążenia przeglądarki przez skrypty i efekty w arkuszach stylów.
Widok responsywny
Ostatnia z ciekawych funkcjonalności, pozwalająca na testowanie responsywnych layoutów bez ciągłego zmniejszania okna przeglądarki. Nie jest to nic wyjątkowego, ale działa tak, jak należy. Możemy płynnie zmieniać rozmiar viewportu, mamy też możliwość wybrania predefiniowanej wysokości i szerokości (z personalizowanej listy).
Wniosek?
To już wszystko, co mam Wam do przekazania odnośnie tworzenia stron w Firefoxie. Narzędzia dla twórców ciągle ewoluują i zyskują na stabilności i funkcjonalności. Oby za kilka wersji dogoniły Firebuga i pozwoliły na odrobinę szybszą pracę!
Autor ilustracji lisa: Cash33 (Praca własna), licencja CC-BY-SA-3.0-2.5-2.0-1.0
